
Notwendige Cookies
Diese Cookies sind immer aktiviert, da sie für Grundfunktionen der Website erforderlich sind. Hierzu zählen Cookies, mit denen gespeichert werden kann, wo auf der Seite du dich bewegst – während eines Besuchs oder, falls du es möchtest, auch von einem Besuch zum nächsten. Sie tragen sie zur sicheren und vorschriftsmäßigen Nutzung der Seite bei.Marketing-Cookies werden verwendet, um Besuchern auf Webseiten zu folgen. Die Absicht ist, Anzeigen zu zeigen, die relevant und ansprechend für den einzelnen Benutzer sind und daher wertvoller für Publisher und werbetreibende Drittparteien sind.
Wenn Du die Ladezeit Deiner Website optimieren möchtest, dann bietet Dir das WebP-Format (Nerdfact: gesprochen wird es „Weppy“) einen starken Hebel, um die Dateigrößen Deiner Bilddateien, bei schwachem oder keinem Qualitätsverlußt, enorm zu reduzieren.
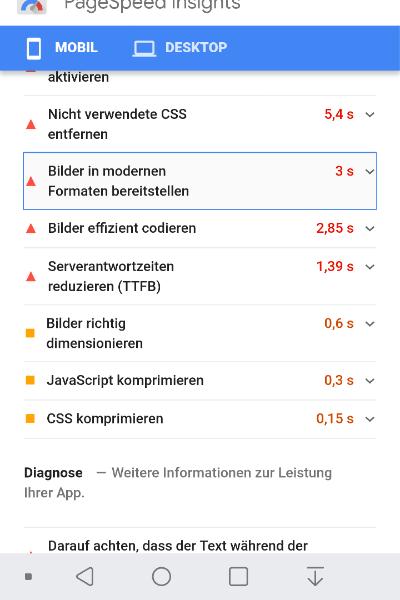
Google empfiehlt die Nutzung dieses Formates in seinem „PageSpeed Insights“-Tool und schlägt vor: „Bilder in modernen Formaten bereitstellen“.

Teste Deine Seite selbst, unter: PageSpeed Insights.
Soweit so gut. Jetzt zeige ich Dir, wie Du ein Bild in das Format umwandelst und es in Deiner Website einbindest.
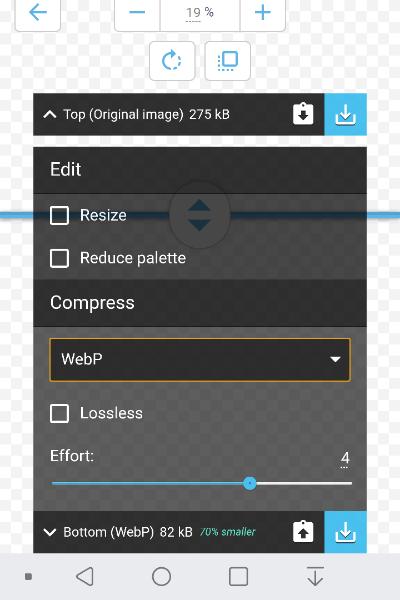
Da ich zahlreiche Blogartikel komplett am Smartphone schreibe und bearbeite, nutze ich für die Bildformatumwandlung das kostenlose Onlinetool squoosh.app.
Darin lädst Du einfach Deine Bilddatei hoch, wählst unter „Bottom“ WebP aus und touchst auf den blauen Download-Button unten-links.

Für die gewünschte Bildschärfe kannst Du mit den Prozentwerten spielen.
Um ein Bild im WebP-Format auf Deiner Seite anzeigen zu lassen gibt es mehrere Möglichkeiten, von denen ich Dir die Einfachste zeige.
Anders als bei den bekannten .jpg-Dateien reicht es nicht, den Bildpfad in einem <img…>-Tag anzugeben, da Dein WebP-Bild dann nicht angezeigt wird.
Stadtdessen nutzt Du eine sogenannte Weiche, in der Du dem Browser in einem <picture>-Tag einmal die .jpg-Datei und die WebP-Datei anbietest.
Sollte der Browser Deines Lesers nicht WebP-kompatibel sein, so wird stattdessen die .jpg-Datei angezeigt.
Da wir in der mobile-First Welt unterwegs sind, können die meisten Browser mit dem „neuen“ Dateiformat umgehen.
Code-Snippet zum Kopieren
Füge das Code-Snippet einfach in Deinen Artikel ein, trage die Bildpfade ein (2×.jpg und 1x.webp) und fertig ist die Einbindung.
Ich wünsche Dir und Deinen Besuchern viel Freude mit der noch schnelleren Website!!!